Menu
No accessibility annotations are needed for menus, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via keyboard. Carbon also incorporates other accessibility considerations, some of which are described below.
Keyboard interaction
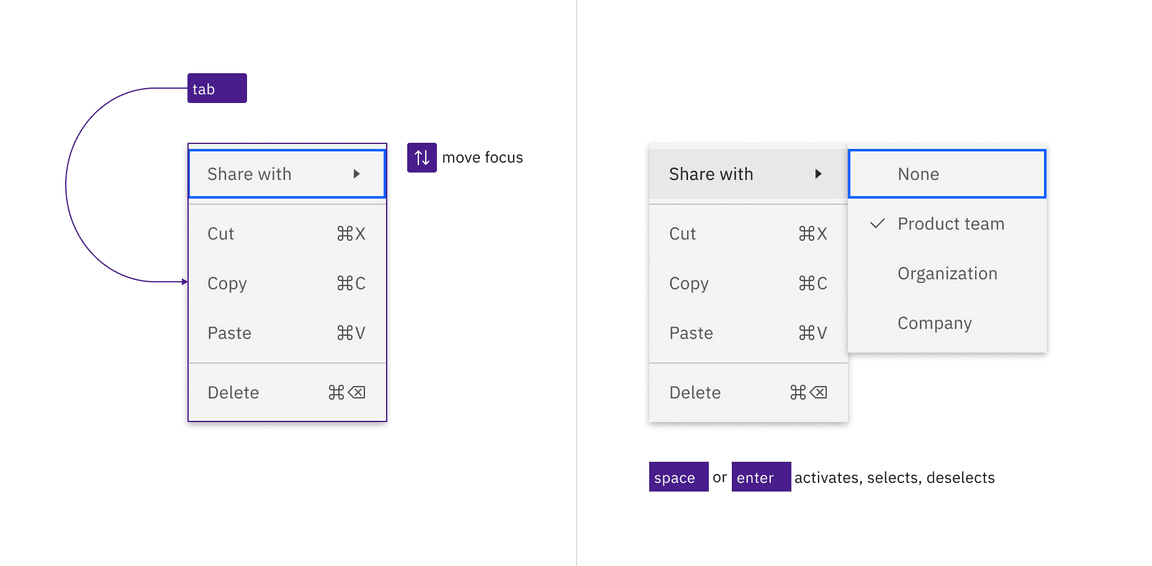
The menu is reached by tab. When the menu is open, the first item takes focus.
The menu items are navigated using the Up and Down arrow keys. Pressing
Space or Enter on a focused menu item activates it and collapses the menu or
activates the sub-menu.
An activated menu item can result in a number of things.
- If it is a link or similar instance, it launches that selection.
- If it is a toggle, it selects or deselects that item.
- Where it is a one of many item, it switches to that item and it shows up as selected when the menu is opened again.

Menu button is reached by tab. When opened, the first item in the menu takes focus. Arrow keys move focus. Space and Enter keys activates/selects/deselects the menu items with focus.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- Each Menu, including nested Menus, are
ulelements withrole="menu" - MenuItems are
lielements withrole="menuitem" - If a MenuItem contains a sub-menu, it is given
aria-haspopup="true"andaria-expandedof true or false depending on if the sub-menu is open/visible. - Selectable Menu Items are given
role="menuitemcheckbox" - Menu Item Groups are ‘li’ elements with
role="group" - Menu Item Radio Groups get
role="menuitemradio" - Menu items with really long label can get truncated depending on screen sizes. This label will be exposed by a browser rendered tooltip on hover or focus.
- Menu implements the menu design pattern defined in the ARIA Authoring Practices Guide (APG).
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: ^1.64.0 | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Menu | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Automated or manual testing has been temporarily deferred. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |