Popover
No accessibility annotations are needed for popover, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interactions
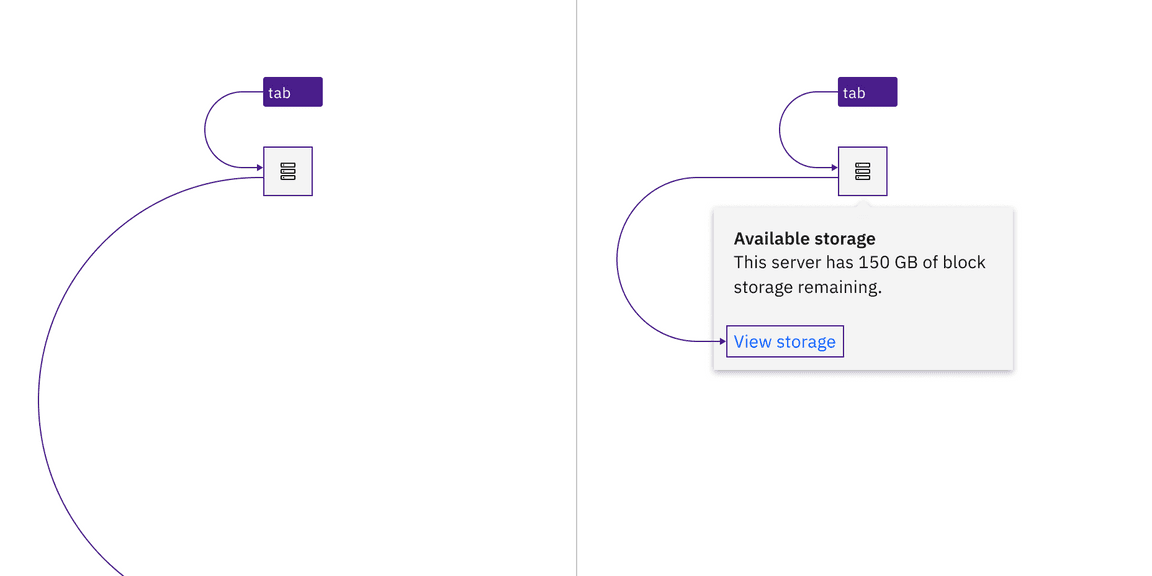
Popovers use an icon button for the trigger. These buttons are in the tab order
and are activated by pressing Enter or Space. The activation toggles the
popover open and closed, and focus remains on the trigger.
When the popover contains interactive elements, pressing Tab will move focus
to the first component in the popover. When the popover only has non-interactive
text, or when the focus is on the last component in the popover, pressing Tab
will close the popover and move focus to the next tab stop on the page.

The icon button trigger and interactive elements inside of the popover are in the page tab order.

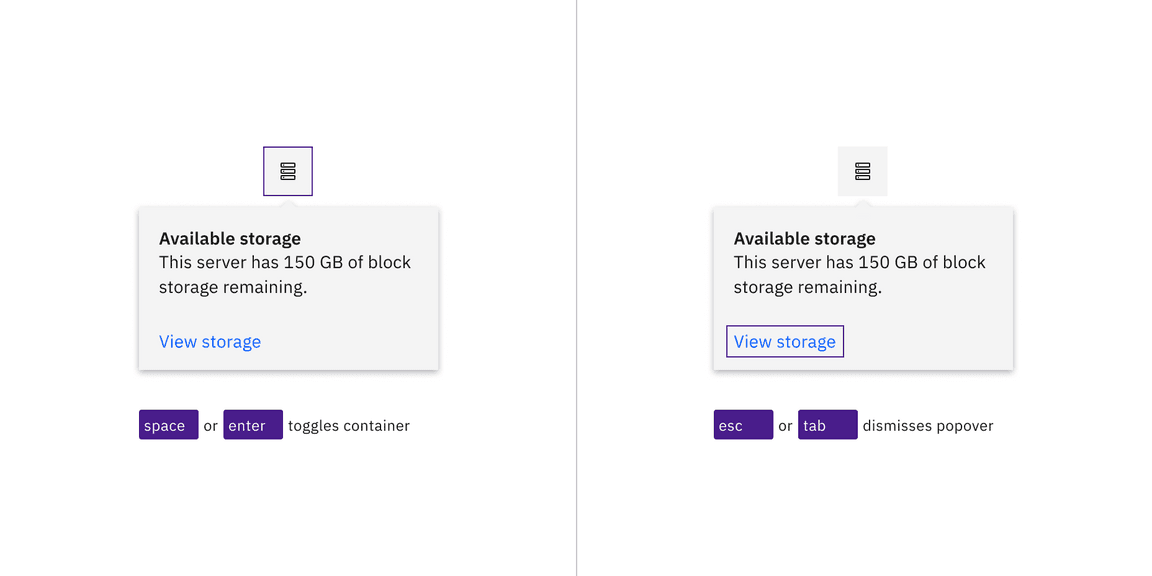
Use Space or Enter to open and close the popover, and use Esc or Tab on the last component to dismiss it.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The icon button has an
aria-labelthat defines or describes what the icon is. - The button uses
aria-expandedto set popover visibility andaria-controlsto handle navigation to the content.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: ^1.64.0 | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Popover | Test(s) that ensure the initial render state of a component is accessible. | Automated or manual testing has been temporarily deferred. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |